こんにちは、Ayakaです!
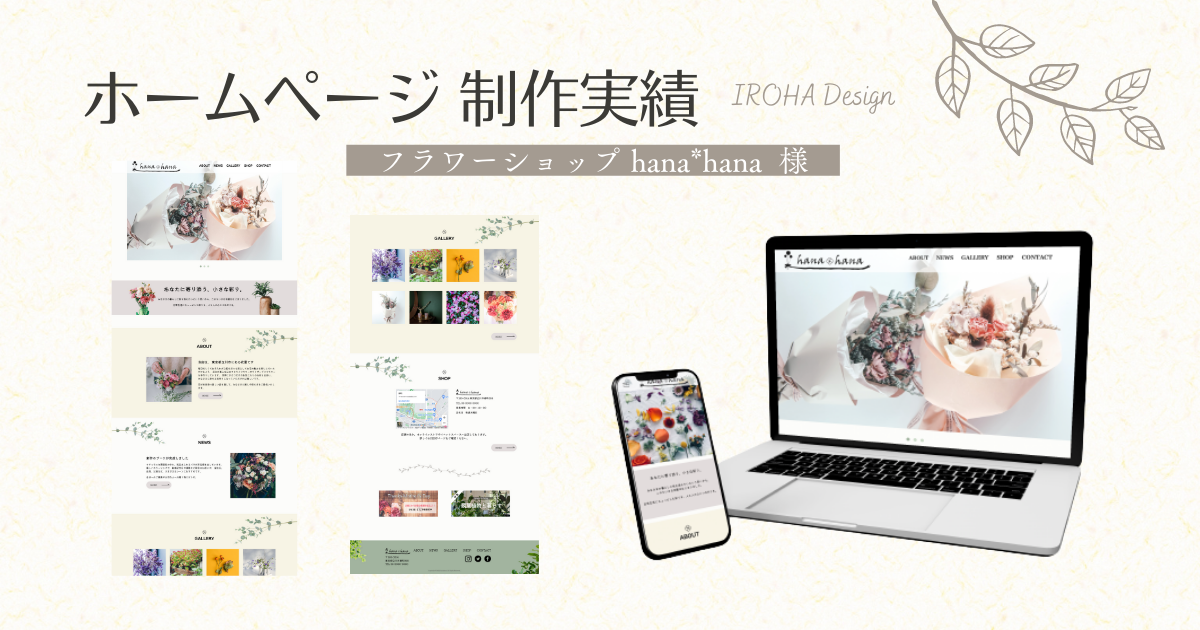
この記事では、Webクリエータースクールで作った卒業制作をご紹介します。
初めて一人で制作した作品で、個人的にとても思い入れがあります♫
制作の経緯と背景設定
制作の経緯
改めまして!
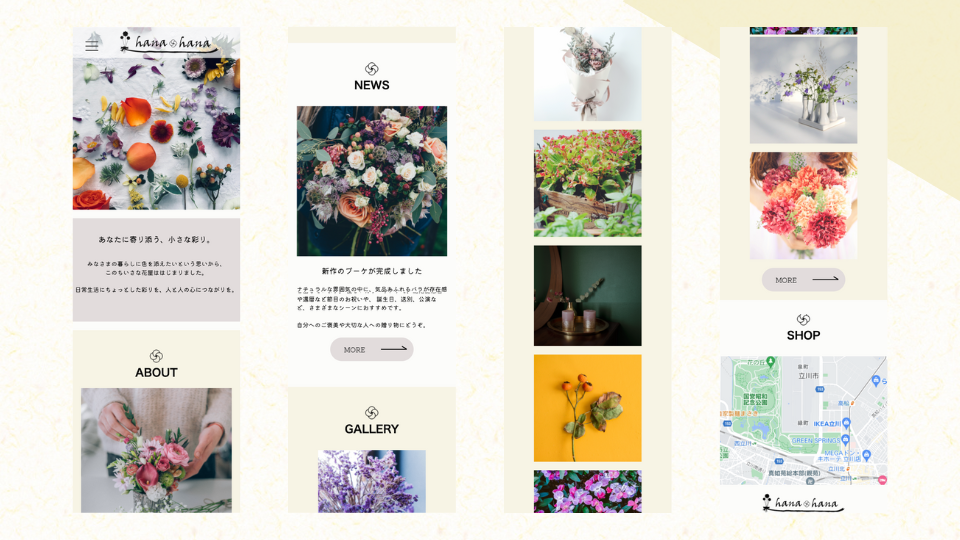
このお花屋さんのホームページは、私がスクールの卒業制作で作った仮想のサイトになります。

私が通っていたスクールでは、卒業制作としてホームページをひとつ完成させるという課題がありました。
学習した内容をほぼ全て盛り込む必要があり、結構苦労した記憶があります。
クラスメイトと相談したり、先生に質問したりして、短い期限でしたが完成させることができました。
背景設定
卒業制作にあたり、このホームページを作るための背景を設定しました。
集客と知名度向上、ブランド力をつけ他の店と差別化を図る
メインの客層は20~50代女性で、生活に花を取り入れたい人、誰かに花を贈りたい人
表面的な華やかさや美しさだけでなく、花が大量に廃棄されている現実と向き合い、
本当にあるべき花屋の姿を追求する自然派の店。
暮らしのなかに彩りを。花と共に暮らす。フラワーロスを考える花屋。
制作内容
制作の内訳
| 担当内容 | 企画・構成、デザイン、コーディング |
| 制作期間 | 10日間 (企画・構成・デザイン3日間、コーディング7日間) |
| 使用技術 | Illustrator/Photoshop/HTML5/CSS3/jQuery |
| 対応機種 | PC/SP |
デザインのこだわり
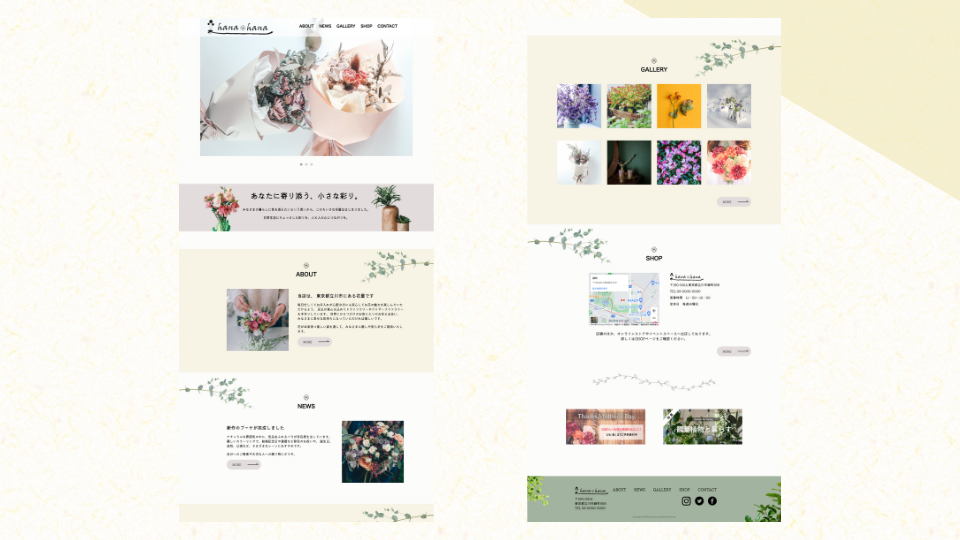
パソコンサイト
HOME

ページを開いてまず目に入るファーストビューには、大きめの写真を使用しました。
スライドショーで3枚の写真が表示されるようになっています。
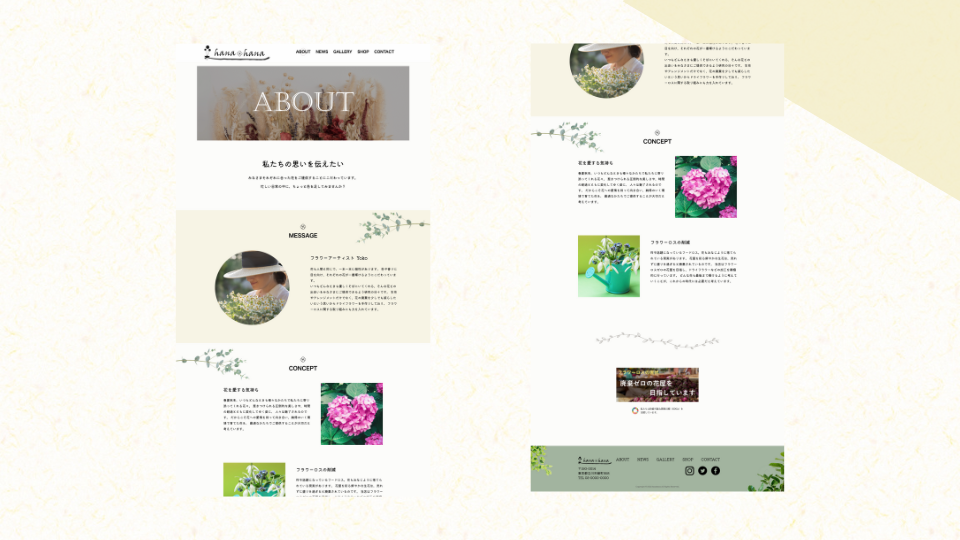
ABOUT

店主の思いや、お店のコンセプトを記載しました。
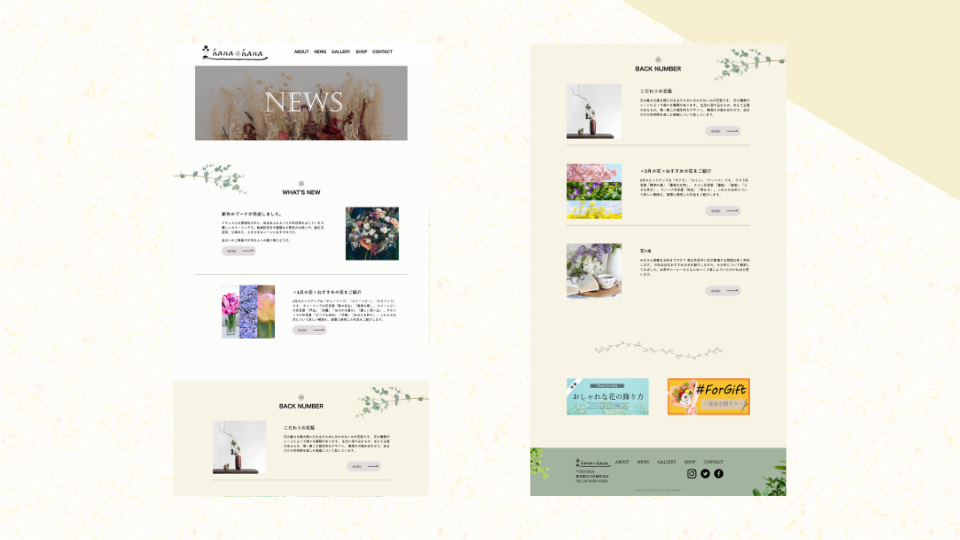
NEWS

新作商品の紹介や、お花にまつわるコラムを作成しました。
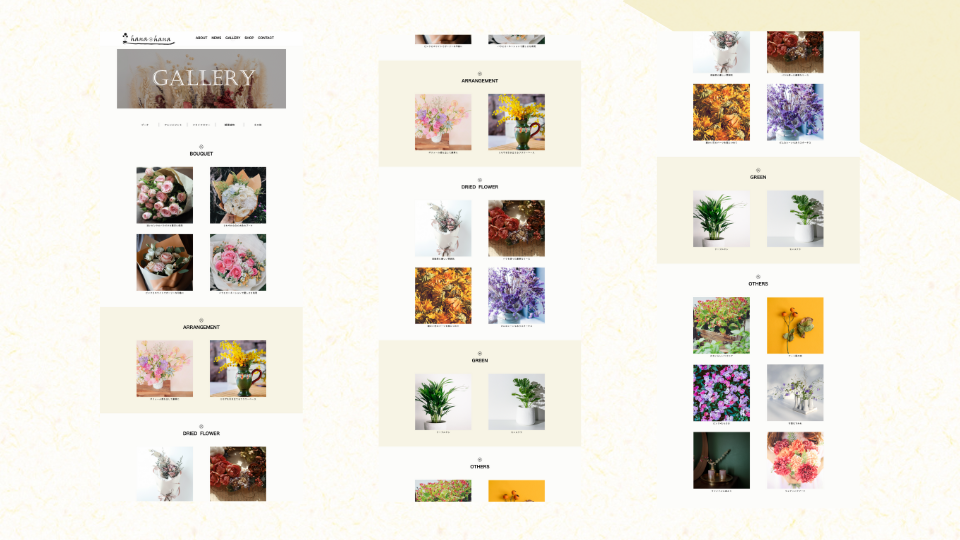
GALLERY


ギャラリーページでは、店主が制作したブーケやアレンジメントの写真をたくさん掲載しました。
上部に目次を設置し、見たい場所へすぐにジャンプ可能にしています。
写真にマウスを乗せるとインスタグラムへのリンクを表示し、フォローを促す仕様になっています。
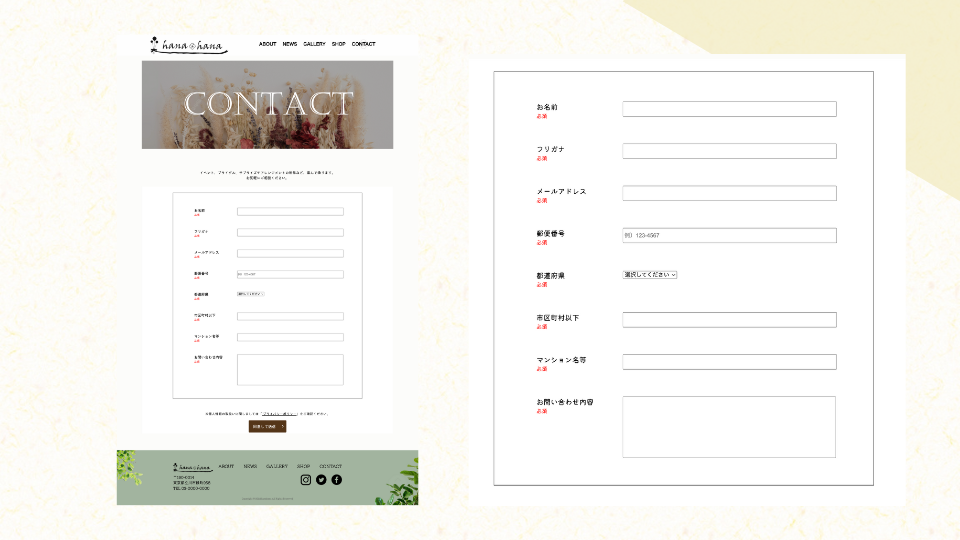
CONTACT

シンプルなお問い合わせフォームを設置しました。
スマホサイト

スマホ版のファーストビューには別途スマホ専用の画像を作成しました。
1カラムにし、各コンテンツが見やすいようにしています。
制作を終えて
初めて企画から全て一人で制作、そして10日間という短い期間の中で、自分なりに納得のいく作品ができたと思います。
元々お花に関係するホームページを制作したいと考えており、花屋をテーマに卒業制作を進めようということは頭にあったのですが、Webサイトの導線を考えたり、色使いやコンテンツの内容を考えたり、いざ取り掛かってみると課題が山積みでした。
今振り返ると改善すべき点もある作品ですが、お店の雰囲気やコンセプトはよく表現できたのではと感じています。
「こんなお花屋さんがあったら、少し遠出して訪れてみたいな」と思っていただけるようなホームページになっていれば幸いです。

ここまでご覧いただき、ありがとうございました♫